现实的世界是丰富多彩的,然而我们又是怎么将这种色彩呈现到我们的显示器上的呢?
人眼如何感知色彩
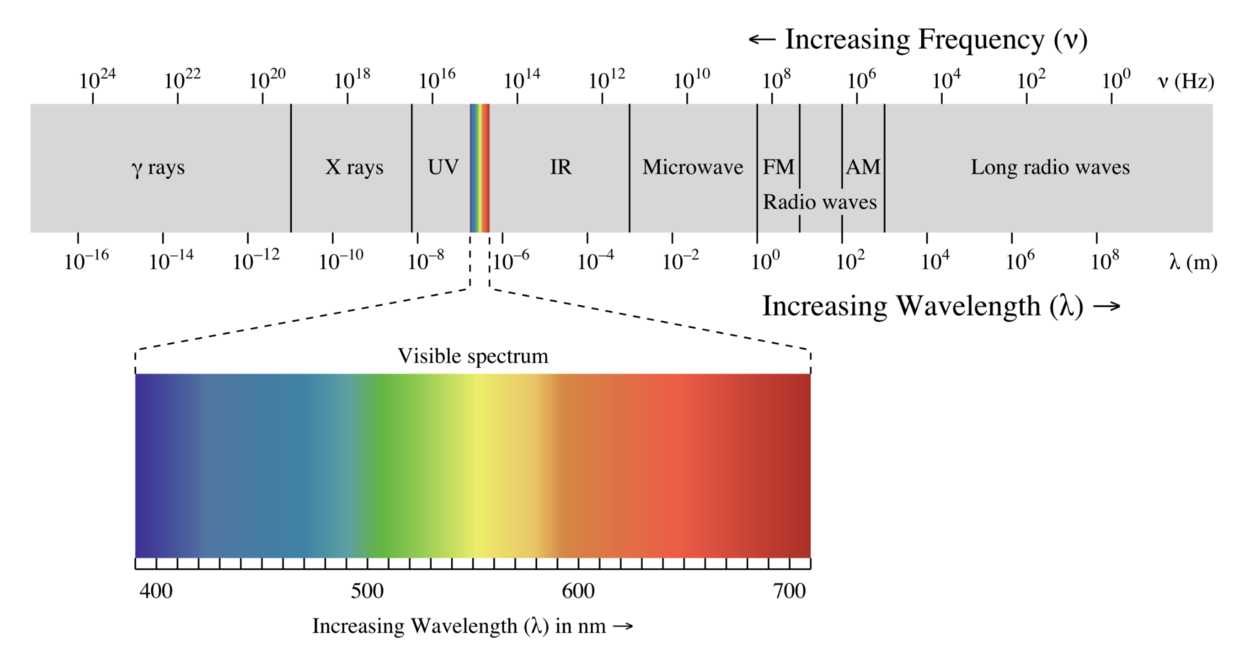
众所周知,光是一种电磁波,可见光是人眼所能处理的一个电磁波频率区间子集,人眼看到事物是通过光来感知的,颜色的本质就是电磁波的频率,不同频率的光即我们语言中所定义的不同种类的颜色。本质上我们的眼睛和雷达并没有任何区别,只是大脑的解码渲染能力强一点罢了。

人的眼睛中有视锥细胞和视杆细胞,视杆细胞负责感受光的强度,而视锥细胞则负责感受光的色彩。
视锥细胞
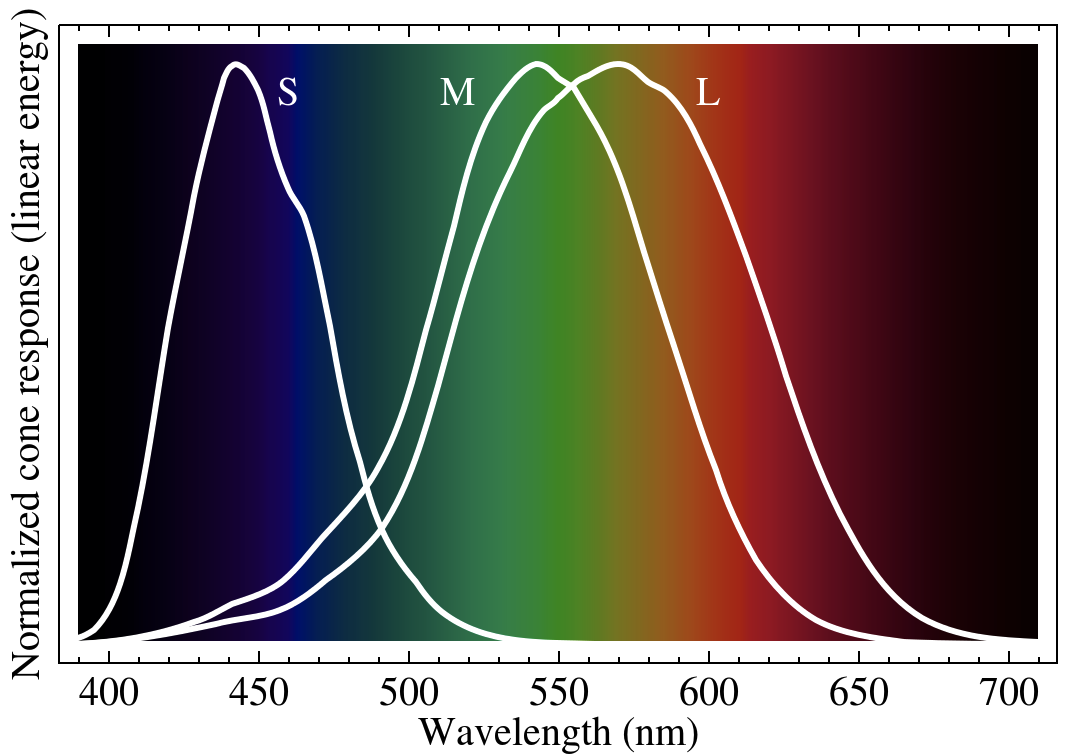
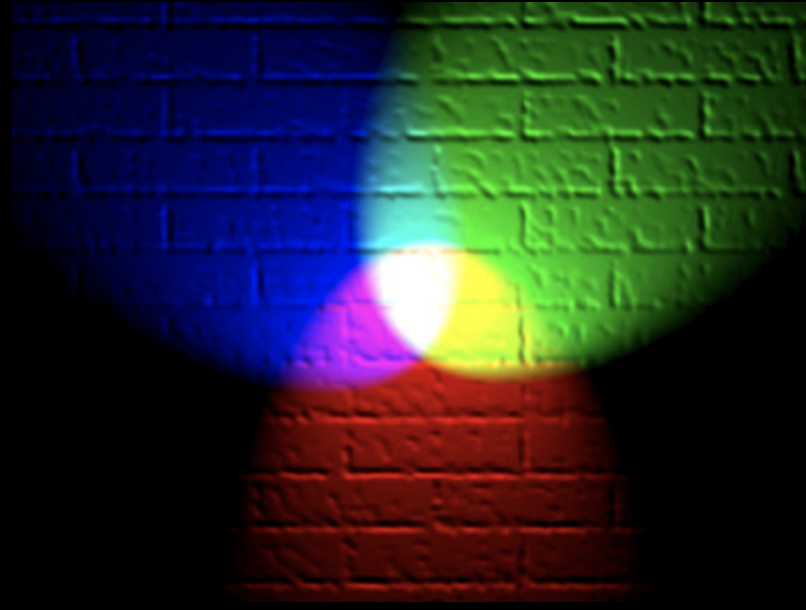
人类眼睛中有三种对不同电磁波频率敏感的视锥细胞,分别是 Small Mediam Long,所有的颜色就是对这三种细胞不同强度刺激的组合结果,比如: * 黄色就是同时刺激 M 细胞和 L 细胞的结果 * 同时刺激三种细胞时,我们就会得到白色 * 如果都没有刺激,那就是黑色
这三种基本的光就是我们通常意义上所说的三原色,通过这三种原色,基于同时用540nm 和 570 nm 波长的光刺激锥状细胞在人类大脑看来大约等价于用 560nm光刺激的原理我们可以模拟出任意颜色的效果。不过这种等价只基于人类成立,鸡只有两种视锥细胞,而皮皮虾则有足足十六对,人类眼中相同的颜色在其他生物眼中可能差异非常大,不过这并不重要,只要能骗过我们的大脑就行,这种原理就是我们现代彩色显示器的理论基础。

M 细胞和 L 细胞依赖的光敏色素蛋白基因编码于 X 染色体上,如果出现问题,这会导致这两种细胞无法正常运转,即我们通常意义上说的红绿色盲症,另外它还是一种隐性遗传病,根据高中遗传学知识,患这种病的男性会比较多。 红绿色盲世界模拟如下图右:

还有一种全色色盲症,即三种视锥细胞全无法正常工作,此时依靠视杆细胞维持视觉运行,只能看到黑白的世界。
色彩表示方式
RGB
利用按一定强度刺激人眼三种锥细胞即可等效模拟出颜色效果的原理,当前几乎所有的彩色显示器全部是使用的 RGB 颜色模型来渲染色彩。

具体传输时我们一般是用三个数字表示一个彩色像素点,对应其:Red Green Blue 的比例,例如: * 0 0 0 代表黑色,没有光 * 1 1 1 代表白色,三种光混合 * 0 0 255 纯蓝色 * 255 255 0 黄色
RGBW
考虑到白光是一种非常常见的颜色,而在 RGB 模型下显示白光时需要三种光全力运作,少数显示器出于省电考虑加入了 White:白色灯,在需要显示白色时只需亮起白灯一个即可,达到省电的效果。所以这也是说为什么黑色的背景可以省电的原理,黑色时一个灯都不需要亮,不过只有 OLED (Organic Light Emitting Display)这种每个像素点单独发光的显示技术才可以,对于像 LCD (Liquid Crystal Display)这种使用一块背光板通过遮罩来调整光大小的技术来说什么颜色耗电量都是一样的。
YUV
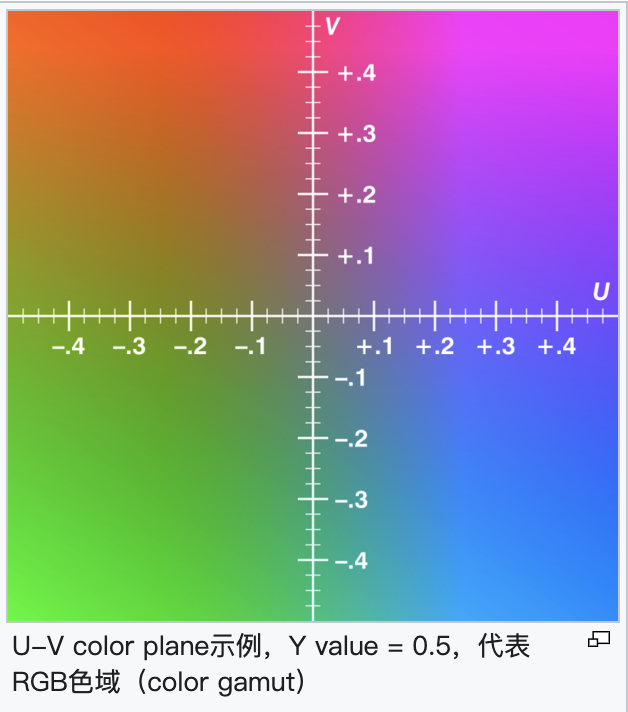
YUV色彩模型使用 Y 亮度,U 色度,V 浓度来表示颜色。

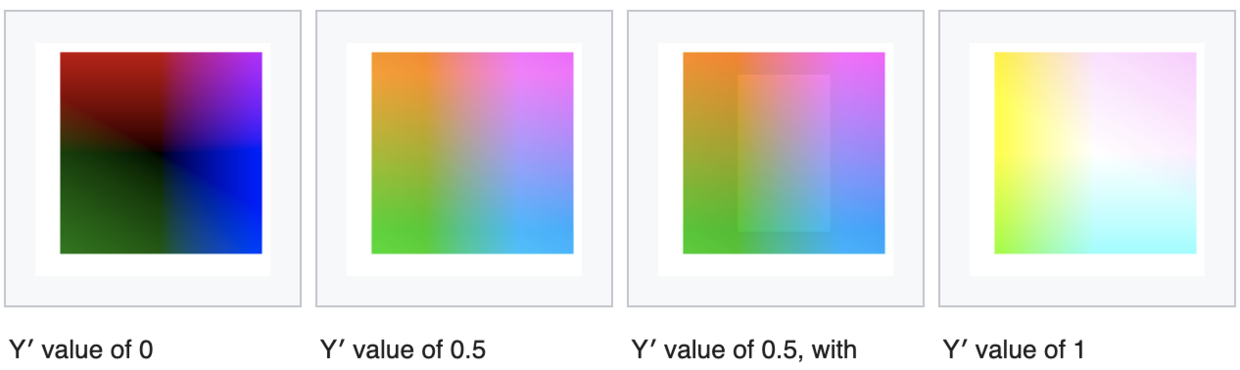
同样的 UV 分量,Y 不同时效果如下:

这种格式不同于 RGB 的地方在于,在缺失了 UV 只有 Y 值时,也能进行显示,不过看到的图像就是黑白图像,所以这种格式刚开始被提出用于黑白电视到彩色电视的过渡。
另外人类眼中的视杆细胞比视锥细胞多很多,所以相对于色彩的变化,人眼要对亮度的变化更加敏感,利用这种特性,可以让多个 UV 分量共用一个 Y 分量,在基本保持色彩还原度的前提下尽可能的压缩空间,根据不同的采样率,常见的 YUV 格式有这几种: * 4:4:4 完全采样,Y:UV = 1:1 * 4:2:2 2:1的水平取样,垂直完全采样,Y:UV = 2:1 * 4:2:0 垂直与水平均为 2:1 采样,Y:UV =4:1
在 RGB 格式下,四个像素点存储需要的空间为:4 * 3 = 12B,而使用 YUV420P 格式则只需要 4 * 1 + 1 + 1 = 8B,可以节约三分之一的空间,这是一个非常可观的数字,所以 YUV 格式基本也是网络传输的首选颜色编码格式。 不过基于现代显示器的工作原理,YUV 格式很明显是无法直接被显示器渲染的,需要转化成 RGB 格式才可以,以 YUV444 格式为例,可以通过 NTSC 给出的如下公式在这两种格式之间进行换算:
Y = ( ( 66 * R + 129 * G + 25 * B + 128) >> 8) + 16
U = ( ( -38 * R - 74 * G + 112 * B + 128) >> 8) + 128
V = ( ( 112 * R - 94 * G - 18 * B + 128) >> 8) + 128
公式看的头大也不要紧,只需要知道,RGB 和 YUV 以及下方的 CMYK 都是可以互相换算的就可以。
CMYK
不同于 RGB 这一套基于光源自身发光的颜色编码体系,我们现实世界中看到的很多东西其实是并不能发光的,然而我们又有自由组合色彩的需求,比如:彩印。利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”,这种颜色编码方式就是 CMYK: * C:Cyan = 青色 * M:Magenta = 洋红 * Y:Yellow = 黄色 * K:blacK = 黑色
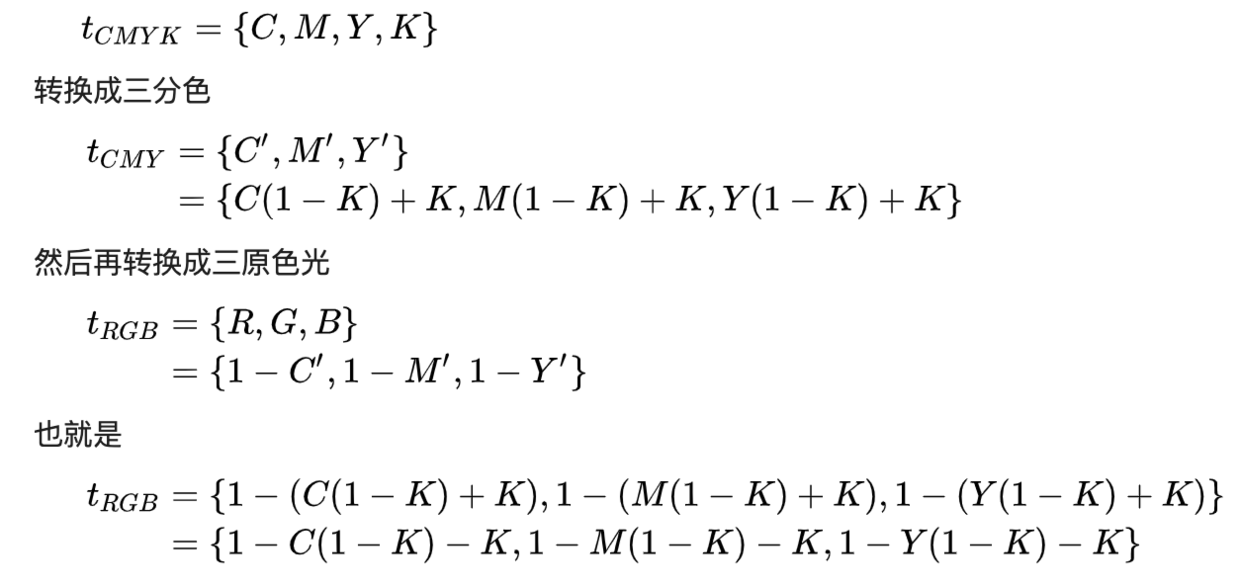
CMYK 和 RGB 之间也是可以互相转换的,在我们打印 RGB 图片的时候就会发生这个转换过程:

HSL(HSV)
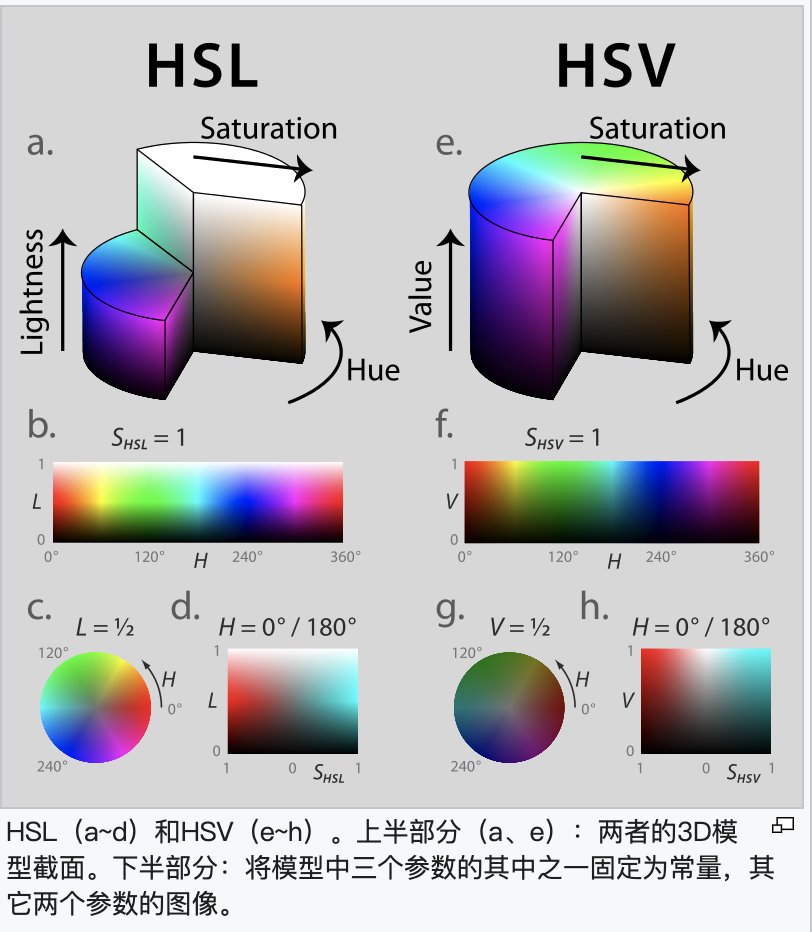
RGB 编码方式虽然可以很好的完成自然颜色到显示器展示的映射,然而这种模式是基于光源的角度出发的,对于人类来说并不友好。HSL 模型在1978年由埃爾維·雷·史密斯提出,它是一种 RGB 的非线性映射:
* H: Hue,色调
* S: Saturation, 饱和度
* L: Lightness,亮度

这个模型以人类更加熟悉的方式封装了颜色的特性:什么颜色?深浅如何?明暗如何? 所以这也是在颜色调整的人机交互界面上所使用的最为广泛的模型,例如:Photoshop,显示器色彩调整,Windows颜色选择器等。
总结
看到这里,相信诸如下列问题大家都能找到想要的答案了:
- RGB、YUV、CMYK、HSL的关系
- RGB显示器的工作原理
- 人如何感知颜色
- 色盲症的原因
五彩斑斓的精彩世界。
参考链接: